技術ブログ
WordPressで自動生成される画像
WordPressで自動生成される画像
メディアを使用して画像をアップロードした際に自動生成される画像について
画像サイズの種類
デフォルト
thumbnail: 150×150 ピクセル ★
medium: 300×300 ピクセル ★
medium_large: 768×0 ピクセル
large: 1024×1024 ピクセル ★
1536×1536: 1536×1536 ピクセル
2048×2048: 2048×2048 ピクセル
-scaled: 2560×2560 ピクセル
medium: 300×300 ピクセル ★
medium_large: 768×0 ピクセル
large: 1024×1024 ピクセル ★
1536×1536: 1536×1536 ピクセル
2048×2048: 2048×2048 ピクセル
-scaled: 2560×2560 ピクセル
★印のthumbnail、medium、large のサイズについて
管理画面(設定>メディア)より設定可能
サムネイルのサイズ:thumbnail
中サイズ:medium
大サイズ:large
サイズの変更(縮小)について
thumbnailサイズを除き、比率を維持したまま指定サイズにおさめます
幅、高さのどちらかが2560ピクセル以上の画像
「ファイル名」+「-scaled」「フルサイズ」を選択した時に使用される
サムネイルのサイズ
「サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります)」に
チェックを入れた場合は、入力した数値に合わせて画像を縮小し切り取ります
本文中に画像を配置する際に、プルダウンにて設定した画像サイズを選択できる
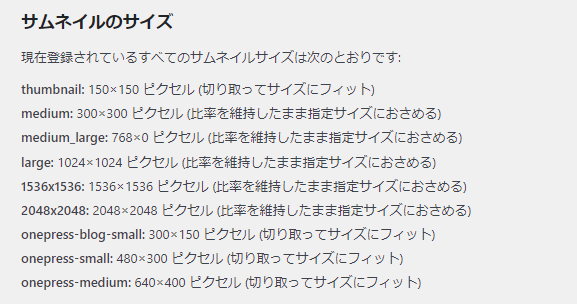
その他の自動生成される画像サイズ
①テーマにて設定されている画像サイズ
②独自に追加した画像サイズ
②独自に追加した画像サイズ
生成される画像サイズの取得
関数
function get_image_sizes() {
global $_wp_additional_image_sizes;
$sizes = array();
foreach ( get_intermediate_image_sizes() as $size ) {
if ( in_array( $size, array( 'thumbnail', 'medium', 'medium_large', 'large' ) ) ) {
$sizes[ $size ]['width'] = get_option( "{$size}_size_w" );
$sizes[ $size ]['height'] = get_option( "{$size}_size_h" );
} elseif ( isset( $_wp_additional_image_sizes[ $size ] ) ) {
$sizes[ $size ] = array(
'width' => $_wp_additional_image_sizes[ $size ]['width'],
'height' => $_wp_additional_image_sizes[ $size ]['height']
);
}
}
return $sizes;
}
プラグイン(参考)
最近のバージョンには対応していませんが、以下プラグインにて登録されている画像サイズを確認することもできます。
プラグイン:Regenerate Thumbnails

画像サイズの追加
add_image_size( $name, $width, $height, $crop ); add_image_size( 'new-post-thumb', 220, 180 ); add_image_size( 'new-post-thumb', 220, 180, false ); add_image_size( 'new-post-thumb', 220, 180, true ); add_image_size( 'new-post-thumb', 220, 220, array( 'left', 'top' ) );
画像サイズの削除
thumbnail、medium、large
設定>メディアにて
各サイズの幅、高さを共に「0」にする
medium_large
すべての設定(https://ドメイン名/wp-admin/options.php)
medium_large_size_h、medium_large_size_w の値を「0」にする
add_image_sizeを使用
add_image_size('thumbnail', 0, 0);
add_image_size('medium', 0, 0);
add_image_size('medium_large', 0, 0);
add_image_size('large', 0, 0);
add_image_size('1536x1536', 0, 0);
add_image_size('2048x2048', 0, 0);
コアで作成される画像サイズ定義の削除
add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' );
// Remove default image sizes here.
function prefix_remove_default_images( $sizes ) {
unset( $sizes['thumbnail']); // 150x150 pixels
unset( $sizes['medium']); // 300x300 pixels(maximum)
unset( $sizes['large']); // 1024x1024 pixels(maximum)
unset( $sizes['medium_large']); // 768px width
return $sizes;
}
使用テーマの画像サイズの削除例
function remove_extra_image_sizes() {
foreach ( get_intermediate_image_sizes() as $size ) {
if ( in_array( $size, array( 'post-thumbnail', 'twentytwenty-fullscreen' ) ) ) {
remove_image_size( $size );
}
}
}
add_action('init', 'remove_extra_image_sizes');
post-thumbnail、twentytwenty-fullscreen 画像サイズの名前
function not_create_image($sizes){
$sizes = array();
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'not_create_image');
画像の取得(表示)方法
■本文中
投稿時に設定したサイズにて表示される
■アイキャッチ画像
参考:WordPressでサムネイル(アイキャッチ)画像を取得する方法
参考:テンプレートタグ/the post thumbnail
■カスタムフィールド(Advanced Custom Fields)
参考:Advanced Custom Fieldsの画像フィールドの使い方と応用方法